Learning Management System + Gamification
VENZA ® mitigates data security vulnerabilities and ensures compliance for the hospitality industry. Their proprietary learning management system and security "readiness" content is a central part of their program. But the legacy LMS was hard to use for an increasingly mobile user-base, and the traditional learning model was not engaging for younger audiences.
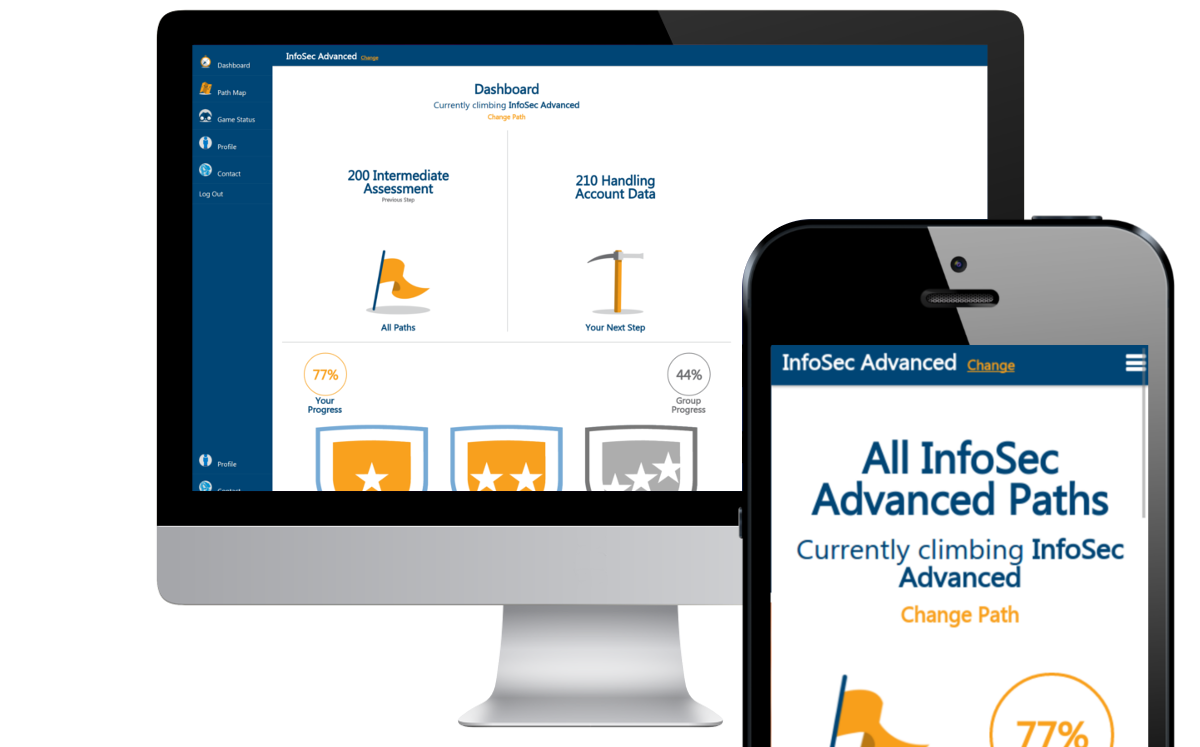
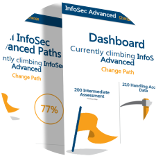
Wanting to leverage the existing content and management features of the LMS, but provide a completely separate user-space for the new platform, we felt the best approach to achieve their goals was to build an API in the LMS to seamlessly pass the data to and front the new front-end. The front-end application was built almost entirely with JavaScript and SVG for a fluid, touch-friendly user-experience. A dynamic mountain SVG displayed user progress through each program, and a leader board encouraged learners to complete with one another. While it was not a full progressive Web app (PWA), it could be added to their device and launched with a single tap.
Because the application needed to be used by non-technical users with no additional training, we needed to validate the user-stories. We validated our prototypes with UserTesting.com, which provided valuable feedback which informed our future decision making and refined the product.
After months of design and development, VENZA ® launched their platform to thousands of users around the county, giving them a distinct differentiator from their competition.

Storyboards, Prototypes, User Tests
Throughout the development process, we followed a modified kanban methodology that allowed us to make fast iterations and improvements before writing the core application logic.

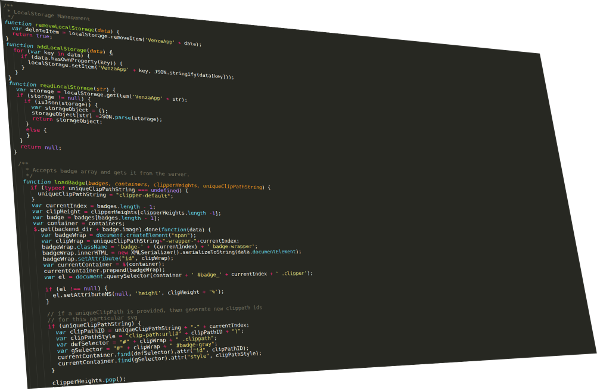
JavaScript API
The new gamified application sits on top of an existing Learning Management System. We build a custom API for interacting with the legacy code, allowing VENZA to selectively switch on and off the new UI.

High Performance
Leveraging SVG for graphical elements, CSS for animations, and JavaScript for state management, we achieved fast page load and light-weight footprint for a mobile optimized user experience.
Project Timeline

Discovery
From the beginning, we worked closely with the VENZA team to define the project scope and uncover as many risks as possible to create a clear and obtainable timeline for delivering the product.

User Stories
We created over a dozen user persona to better understand how and by whom the application would be used. Substantial research time was taken to understand as much as we could about the hospitality industry and the people who would be using the application.

Prototyping
Moving quickly from designer renderings to high-fidelity prototypes in the browser allowed us to "touch" the application, see it in action, and identify challenges that weren't readily apparent on paper.

User Testing
Using a live user testing service provided quick access to a wide variety of users to test the prototypes, generating several hours of video recordings of the app being used by real people.

Development
We worked directly with the VENZA team to create the touch points between the new application and the legacy LMS, we hit our initial delivery deadline so VENZA could demo the application at a major industry conference.